
Responsive Website: So optimieren Sie Ihren Internetauftritt für alle Geräte
Was bedeutet responsives Webdesign?
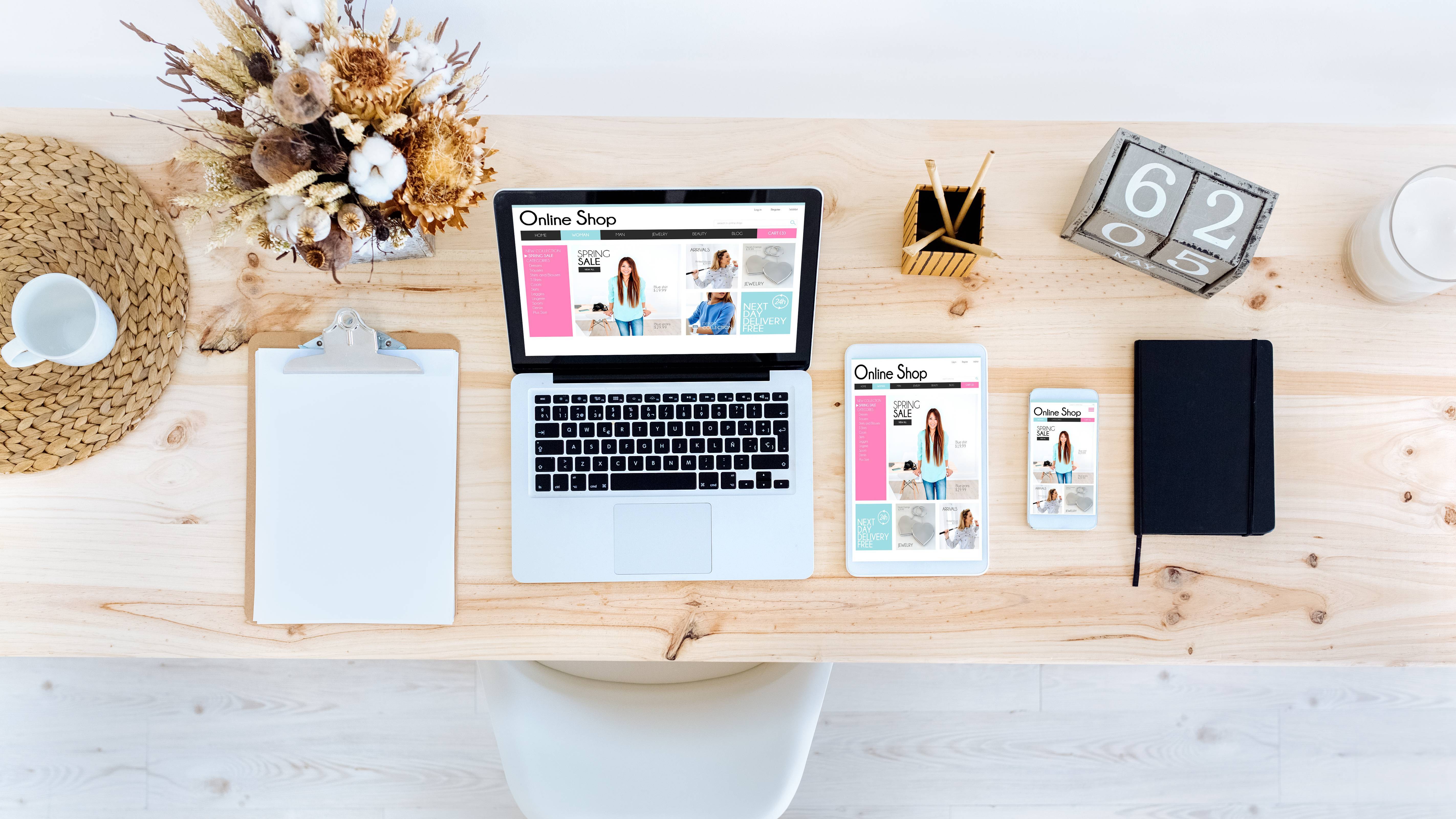
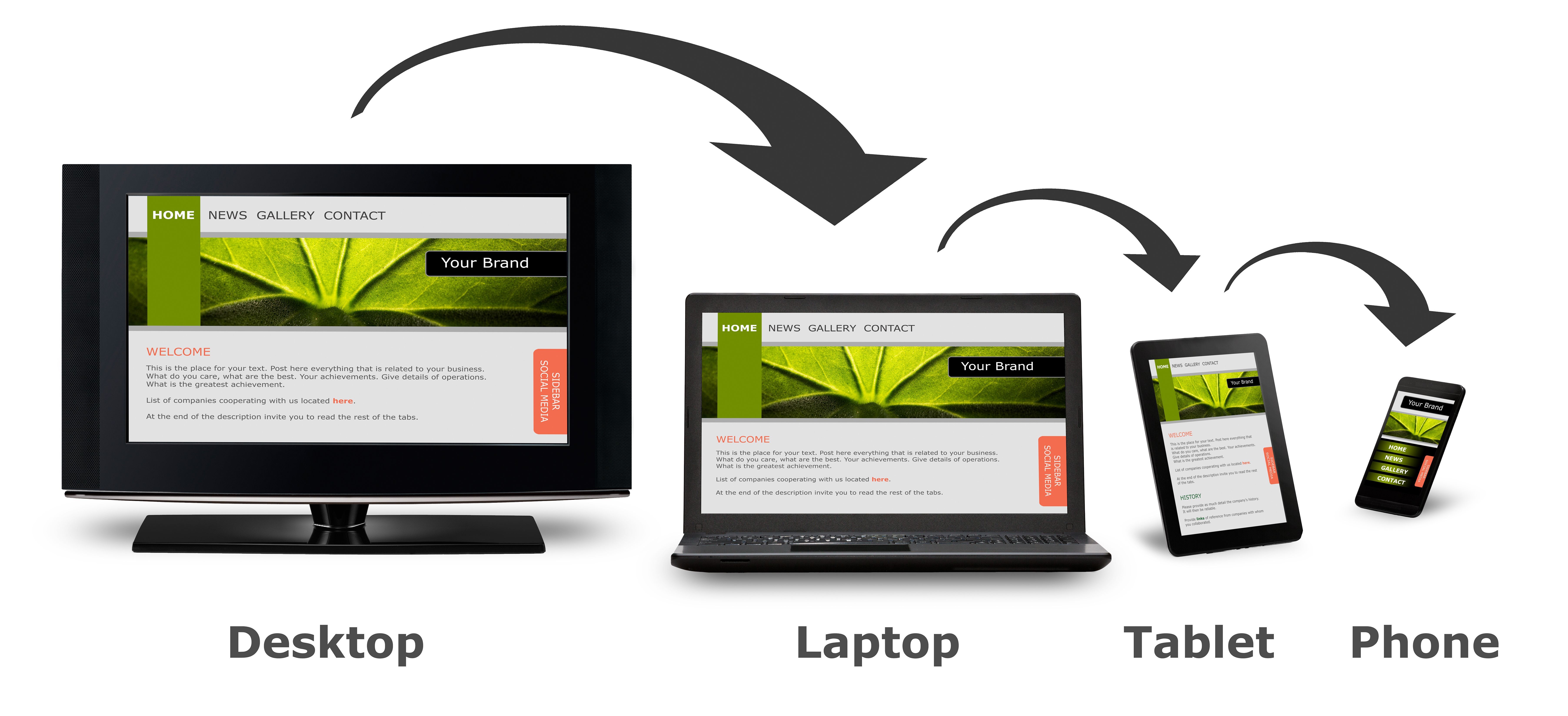
Eine responsive Website passt sich automatisch der Bildschirmgrösse des verwendeten Geräts an. Das bedeutet, dass die Website im Browser eines Laptops anders dargestellt wird als auf einem Smartphone oder Tablet. Alle Gestaltungselemente, von Bildern bis hin zu Schriftgrössen, werden je nach Gerät unterschiedlich angezeigt. Haben Sie beispielsweise auf Ihrer Website eine Fotogalerie, wird diese abhängig von der Grösse des genutzten Browserfensters adaptiert. Während bei der Desktop-Version mehrere Bilder nebeneinander erscheinen, sind auf der Mobile-Version die Bilder untereinander dargestellt. Diese Flexibilität ermöglicht ein konsistentes und ansprechendes Nutzererlebnis auf allen Geräten. Wann welches Design angezeigt wird, legen Sie im Website-Code fest.

Warum responsives Webdesign immer wichtiger wird
Heutzutage greifen die meisten Nutzerinnen und Nutzer über ihr Smartphone auf Websites zu. Deshalb ist es essenziell, dass Ihr Webauftritt für kleinere Bildschirme optimiert ist.
Eine Studie zur Nutzung mobiler Geräte für den Internetzugang von Statista zeigt, dass der weltweite Anteil der mobilen Internetnutzung bereits im Jahr 2023 bei über 50% liegt und kontinuierlich wächst.
Warum Sie auf Mobilfreundlichkeit achten sollten
Suchmaschinen wie Google bewerten die Mobilfreundlichkeit einer Website als wichtigen Ranking-Faktor. Wenn Ihre Website nicht für mobile Geräte optimiert ist, riskieren Sie nicht nur, potenzielle Kunden zu verlieren, sondern auch eine schlechtere Platzierung in den Suchergebnissen. Ein responsives Webdesign kann Ihnen helfen, Ihre Sichtbarkeit in Suchmaschinen zu verbessern und dadurch mehr Traffic zu generieren.
In unserem Blog zur Suchmaschinenoptimierung erhalten Sie nützliche Tipps, wie Ihre Website besser gefunden wird.

Erstellen Sie jetzt Ihre responsive Website
Mit einem Webhosting von Green erhalten Sie Zugriff auf einen inkludierten Website-Baukasten.
Auf einen Schlag greifen Sie auf über 200 Designvorlagen und kostenlose Bilder zu. Diese sind optimiert für Handys und Tablets: Elemente lassen sich in der responsiven Anzeige einfach anpassen, umplatzieren und auch ausblenden. Bauen Sie jetzt kinderleicht den eigenen responsiven Webauftritt.
4 Tipps für ein erfolgreiches, responsives Webdesign
1. Reduzieren Sie die Gestaltungselemente auf mobilen Geräten
Überlegen Sie sorgfältig, welche Elemente Sie auf den mobilen Versionen Ihrer Website anzeigen möchten. Da die Nutzererfahrung auf kleineren Bildschirmen anders ist, sollten Sie unnötige Texte und Bilder vermeiden, die das Nutzererlebnis beeinträchtigen könnten. Platzieren Sie wichtige Elemente wie Call-to-Action-Buttons strategisch, um sicherzustellen, dass Ihre Besucher nicht unnötig scrollen müssen.
2. «Mobile First»
Ein weiterer wichtiger Ansatz ist das «Mobile First»-Design. Gestalten Sie Ihre Website zunächst für mobile Geräte und erstellen Sie dann die Versionen für Desktop-Bildschirme. So stellen Sie sicher, dass die Bedürfnisse mobiler Nutzer im Fokus stehen und Ihr Ranking bei den Suchmaschinen steigt.
3. Wählen Sie das richtige Menu
Ihre Website enthält typischerweise eine Navigationsleiste – zumindest in der Desktop-Version. Doch auf mobilen Geräten ist oft nicht genug Platz dafür. Hier kommt das Hamburger-Menü zum Einsatz, das nur aus drei horizontalen Strichen besteht: Oben und unten ein Brötchen und dazwischen die Füllung. Der Hamburger wird in der Regel in der oberen rechten Ecke der mobilen Ansicht platziert. Diese reduzierte Navigation sorgt für eine bessere Übersichtlichkeit auf kleineren Bildschirmen.
Für die Desktop-Version empfiehlt es sich, eine horizontale Navigationsleiste beizubehalten, um den Besuchern eine einfache Navigation zu ermöglichen.
4. Testen Sie Ihre responsive Website auf verschiedenen Geräten
Ihre Website ist responsiv? Testen Sie Ihre Website auf verschiedenen Geräten und prüfen Sie, wie sie auf einem Smartphone im Hoch- und Querformat, auf einem Tablet, auf einem Laptop oder mit verkleinertem Browserfenster dargestellt wird. Stimmt noch immer alles? Nur so können Sie sicherstellen, dass das Nutzererlebnis auf allen Geräten ideal ist.

Persönliche Domain registrieren
Bei Green sind über 270 unterschiedliche Top-Level-Domains (also Websitenamen mit Endungen wie .ch / .de / .com / .swiss) verfügbar. Mit unserem Domain-Checker können Sie jetzt sofort prüfen, ob Ihre Wunschdomain frei ist. Ist sie bereits besetzt, versuchen Sie es mit einer anderen Endung wie .swiss / .com / .org / .net und sichern Sie sich den Namen Ihres Webauftritts.


